Here is the translated text in Simplified Chinese while keeping the HTML structure: ```html 创建引人注目的横幅:AI的逐步指南 ```
Certainly! Here's the HTML structure with the translated text in simplified Chinese: ```html
在当今的数字时代,为您的社交媒体、网站或营销活动创建引人注目的横幅至关重要,以吸引您的受众注意。随着人工智能(AI)的出现,这一任务比以往任何时候都更加简单和易于实现。
``` In simplified Chinese, the text translates to: 在今天的数字时代,为您的社交媒体、网站或营销活动创建引人注目的横幅至关重要,以吸引您的受众注意。随着人工智能(AI)的出现,这一任务比以往任何时候都更加简单和易于实现。
Certainly! Here is the HTML structure with the translated text in simplified Chinese: ```html
在HTML结构中创建横幅背景
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
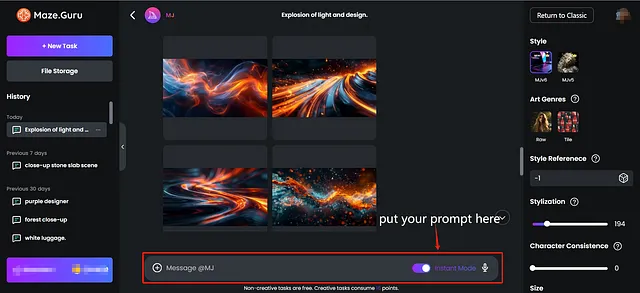
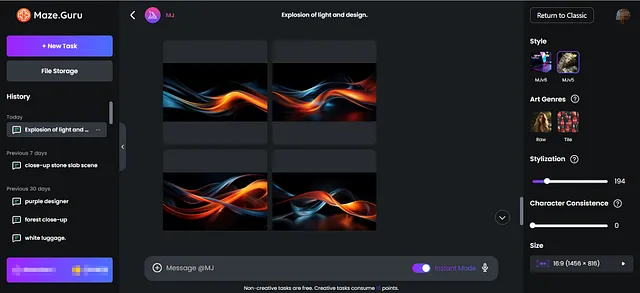
Maze Guru 是一款强大的人工智能工具,简化了设计精美图形的过程。以下是您如何使用 Maze Guru 创建引人入胜的横幅背景的方法:
``` This HTML snippet now contains the translated text in simplified Chinese.当然可以!以下是将英文文本翻译成简体中文的结果,同时保留 HTML 结构: ### 英文文本 ```html Visit Maze Guru and creating the background images. ``` ### 简体中文翻译 ```html 访问 Maze Guru 并创建背景图片。 ``` ### 完整 HTML 示例 如果你有完整的 HTML 结构需要翻译,可以按照以下示例进行翻译: #### 英文 HTML ```html
Visit Maze Guru and creating the background images.
``` #### 简体中文 HTML ```html访问 Maze Guru 并创建背景图片。
``` 如果你有其他具体的 HTML 结构或内容需要翻译,也可以提供更多细节,我会帮你进一步调整和翻译!

To translate the English text into simplified Chinese and keep the HTML structure intact, you can use the following: ```html
这两组图像是使用迷宫大师的Midjourney v6和v5生成的横幅背景图像。正如您所见,使用相同提示生成的v6背景包含更多元素,设计更复杂,而v5生成的背景则更简单。以下是两个版本都使用的提示:
``` This HTML code structure ensures that the translated Chinese text fits seamlessly into a web page or document where HTML formatting is used.Sure, here is the HTML structure with the translated text in simplified Chinese: ```html
一个在黑色背景上橙色和蓝色光芒爆炸的场面,风格类似Georg Jensen,精美的纹理呈现,优雅简约,Miki Asai风格,创新的页面设计,高速电影,流线型形态。
``` This HTML snippet contains the translated text while preserving the structure of the HTML for embedding into a webpage.Here's the HTML structure with the translated text in simplified Chinese: ```html
只需在提示中更改颜色和主题,您就可以获得更多即用图像。
``` In this HTML snippet, the simplified Chinese translation of "Simply by changing color and subject in the prompt, you can get more ready-to-use images." is provided within the `` (paragraph) element.

Sure, here's how you could write "Adding Text" in simplified Chinese within an HTML structure: ```html 添加文本 ``` In this example, `` is used to wrap the Chinese text "添加文本", which means "Adding Text" in English.
Sure, here's the translated text in simplified Chinese, formatted as HTML: ```html
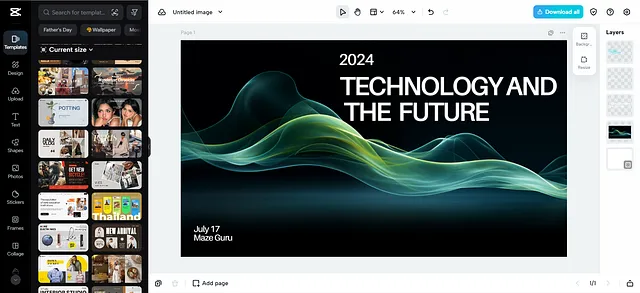
拥有您的横幅背景准备好后,现在是使用CapCut添加文本的时候,这是一个多功能的视频和照片编辑工具:
``` This HTML snippet maintains the structure while providing the translated text in simplified Chinese.Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 导入你用迷宫大师创建的横幅背景到CapCut中。 ``` This HTML snippet maintains the structure as requested while providing the translation.
```html 使用 CapCut 的文本工具将所需文本添加到横幅中。您可以从多种字体、颜色和样式中选择,以确保文本与背景相辅相成。战略性地定位文本,以增强可读性和视觉吸引力。 ```

Sure, here's the HTML structure with the translated text in simplified Chinese: ```html
一旦您完成了文本和任何额外的编辑,请保存并导出您的完成横幅。
``` In this HTML snippet: - `` denotes a paragraph tag, commonly used for text content. - `一旦您完成了文本和任何额外的编辑,请保存并导出您的完成横幅。` is the simplified Chinese translation of "Once you’ve finalized the text and any additional edits, save and export your completed banner."


Certainly! Here's how you can structure it in HTML while providing the translation: ```html
这里是更多您可以使用的提示和示例:
``` This HTML structure includes the translation in simplified Chinese.Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
一个蓝色背景,闪耀着光芒。右侧有一个旋转的螺旋形。整体风格 futurist 和技术感,有抽象的白色背景和曲线。具有高分辨率。这个设计营造了一种神秘感和未来感,突出了技术美。蓝色渐变背景,发光效果,数字艺术风格,高清晰度。
Sure, here's the translation with the HTML structure preserved: ```html rocket 3d icon, AI 未来主义图标, 蓝色冰霜玻璃, 白色釉面, 透明科技感的灯, 包豪斯工业设计, 聚光灯, 白色背景, 简约, 最佳细节, 最佳质量, 高清, 3D 渲染, 高分辨率, 8k ```

Sure, here is the translated text in simplified Chinese, formatted to fit within an HTML structure: ```html
海报封面
盒子派对,紫色和品红色风格,自由形式的极简主义,详细的背景元素,色彩丰富,生动活泼,层次分明的网格。
海报封面
盒子派对,紫色和品红色风格,自由形式的极简主义,详细的背景元素,色彩丰富,生动活泼,层次分明的网格。


Certainly! Here's the translated text in simplified Chinese, keeping the HTML structure intact: ```html
蓝色背景有两个漩涡形状,上半部分没有内容,城市背景,在互联网学术风格中,高视角线,化学反应,PS1图形,充满活力的世界,半透明水,中央弧形三维弧线,曲线形状,蓝绿色。
``` This HTML snippet contains the translated text in simplified Chinese.
Certainly! Here's the HTML structure with the text translated into simplified Chinese: ```html
剪贴画插图,绿色背景,人们向城市奔跑,风格类似于克劳斯·维特曼,工程/建筑与设计,地表生成,充满活力的高能量图像,诺曼·福斯特,天体朋克。
剪贴画插图,绿色背景,人们向城市奔跑,风格类似于克劳斯·维特曼,工程/建筑与设计,地形生成,充满活力的高能量图像,诺曼·福斯特,天体朋克。

Sure, here's the text translated into simplified Chinese while keeping the HTML structure: ```html 黄橙色渐变极简主义壁纸,抽象的橙色和黄色漩涡与波浪背景,新地理中的极简主义风格,自由流动的线条,沙漠波浪,# 截图星期六,几何形状和图案,色彩动画风格 ``` This HTML structure maintains the original formatting and ensures that the translated text appears correctly in web contexts.

Certainly! Here's how you can write "Conclusion" in simplified Chinese within an HTML structure: ```html 结论 ``` This HTML snippet specifies that the text "结论" (which means "Conclusion" in simplified Chinese) should be rendered with the appropriate language setting for Chinese.
Sure, here is the simplified Chinese translation of your text, keeping the HTML structure intact: ```html 创建专业而引人入胜的横幅从未如此简单,多亏了像迷宫大师和CapCut这样的AI工具。通过利用这些技术,您可以简化设计流程,制作高质量的图形,确保您的横幅在拥挤的数字景观中脱颖而出。 ``` This HTML structure preserves the content while providing the translated text in simplified Chinese.

Sure, here's the simplified Chinese translation of the text while keeping the HTML structure intact: ```html 我们诚邀您体验迷宫大师的力量,看看人工智能如何改变您的设计工作流程。立即注册,开始创作令人瞩目的横幅广告,吸引眼球并促进互动。 ``` In HTML, it would look like this: ```html 我们诚邀您体验迷宫大师的力量,看看人工智能如何改变您的设计工作流程。立即注册,开始创作令人瞩目的横幅广告,吸引眼球并促进互动。 ```