Sure, here is the simplified Chinese translation of your text, while keeping the HTML structure intact: ```html Claude 3.5 Sonnet HACK —🛑 停止使用直到您阅读完毕 ``` This HTML code will display the translated text in a web page, maintaining the original structure.
Sure, here's the translation in simplified Chinese while keeping the HTML structure intact: ```html 对创意人员和市场营销人员 ```
Sure, here is the translated text in simplified Chinese: 克劳德3.5十四行诗刚刚推出了一个新功能 — 启用后,它将帮助您节省大量时间,并帮助您创作出色的内容。

To translate the given English text "If you are making any content over 15 lines long — you need to use it." into simplified Chinese while keeping HTML structure, you can use the following: ```html
如果你的内容超过15行 — 你需要使用它。
``` This HTML snippet preserves the structure while providing the translated text in simplified Chinese.Sure, here's how you could write "I’m talking about “Artifacts”." in simplified Chinese, keeping the HTML structure intact: ```html 我在谈论“Artifacts”。 ``` In HTML, the Chinese characters are enclosed within the `` tag to indicate the language for screen readers and search engines: ```html 我在谈论“Artifacts”。 ```
Sure, here's the translation of "What are Artifacts and How to Use Them" in simplified Chinese, while keeping HTML structure: ```html
什么是工件及如何使用它们
``` This HTML snippet preserves the structure while displaying the translated text in simplified Chinese.在HTML结构中保持不变,将以下英文文本翻译为简体中文: 艺术品让克劳德能够在单独的窗口中与您分享大型独立内容。这使得稍后处理和回顾重要内容变得更加容易。
在HTML结构中保持不变,将以下英文文本翻译为简体中文: 几乎就像在两台电脑显示器上工作一样 — 一个显示器用于提示,另一个显示器用于正在制作的内容资产。
这个功能非常适合设计或创建任何视觉内容。
Sure, here's the text translated to simplified Chinese while keeping the HTML structure: ```html 克劳德什么时候使用文物? ``` This HTML code will display "克劳德什么时候使用文物?" in the web page, which is the simplified Chinese translation of "When Does Claude Use Artifacts?".
To translate "Claude creates an Artifact when:" into simplified Chinese while keeping HTML structure, you can use the following: ```html Claude 创建 Artifact 时: ``` This maintains the original structure while providing the translation in simplified Chinese.
- Certainly! Here's the translation in simplified Chinese while keeping the HTML structure intact:
```html
```
内容重要,并且超过15行。
- To translate "You might want to edit or reuse the content outside the conversation." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 您可能希望在对话外编辑或重复使用此内容。 ``` This maintains the HTML structure while providing the translated text in simplified Chinese.
- Sure, here's the translated text in simplified Chinese, keeping the HTML structure:
```html
内容复杂且独立,无需额外背景信息。
``` - Sure, here is the translated text in simplified Chinese while keeping the HTML structure intact: ```html 您可能稍后会再次参考它。 ``` This HTML snippet ensures the text is displayed with the appropriate formatting and preserves the translation.
在保持HTML结构的情况下,将英文文本"Examples of Artifact Content"翻译为简体中文。
Sure, here's how you can write "from Anthropic website" in simplified Chinese while keeping the HTML structure: ```html 从Anthropic网站 ``` In this HTML snippet: - `从` means "from" - `Anthropic` remains unchanged as it is a proper noun. - `网站` means "website"
- Sure, here's the text "Documents (Markdown or Plain Text)" translated into simplified Chinese, while keeping the HTML structure: ```html 文档(Markdown或纯文本) ```
- Sure, here's the text "Code snippets" translated into simplified Chinese while keeping HTML structure: ```html 代码片段 ```
- Sure, here's the translation in simplified Chinese while keeping the HTML structure:
```html
网站(单页面HTML) 网站(单页面HTML)
``` In this HTML structure: - `` tag specifies the title of the webpage. - `<meta charset="UTF-8">` ensures proper character encoding for Chinese text. - `<p>` tag is used to enclose and present the translated text "网站(单页面HTML)" which means "Websites (single page HTML)" in simplified Chinese.</p> - Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html ```
- Sure, here's the translated text in simplified Chinese, while maintaining the HTML structure: ```html 图表和流程图 ```
- Sure, here's the translation in simplified Chinese, keeping the HTML structure intact: ```html 交互式React组件 ```
To translate the English text "This sounds good but I wondered how else Artifacts could be used for Creatives and Marketers — So I asked Claude 3.5 Sonnet." into simplified Chinese while keeping the HTML structure, you can use the following: ```html 这听起来不错,但我想知道艺术品如何在创意和市场营销中的其他用途 — 所以我问了克劳德 3.5 索奈特。 ``` This HTML structure ensures that the translated text appears correctly on a webpage, maintaining proper formatting and displaying Chinese characters correctly.
Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 这里是所说的内容: ``` This HTML snippet retains the structure while presenting the translated text "这里是所说的内容:" which means "Here is what it said:".
Sure, here is the translation of "Content Creation" into simplified Chinese, while maintaining HTML structure: ```html 内容创作: ``` This HTML snippet displays "内容创作:" in simplified Chinese.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 写作并完善博客文章或文章 ``` This HTML code preserves the text formatting while displaying the translated content in simplified Chinese.
- Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 草拟社交媒体内容日历 ```
- 在保持HTML结构的情况下,将英文文本 "Create email marketing templates" 翻译为简体中文可以是: 创建电子邮件营销模板
- 在HTML结构中保持不变,将以下英文文本翻译为简体中文: 为视频或播客开发剧本大纲
视觉设计:
- 在保持HTML结构的情况下,将英文文本“Generate SVG graphics for logos or icons”翻译成简体中文为:“生成用于标志或图标的SVG图形”。
- 在网站布局中创建线框图
- 在HTML结构中,将以下英文文本翻译为简体中文:使用Mermaid图表设计信息图。
品牌形象:
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 制定品牌语音准则
- 在 React 组件中创建心情板。
- Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html 草拟品牌故事叙述 ``` This HTML snippet maintains the structure while displaying the translated text in simplified Chinese.
Sure, the translation of "Campaign Planning:" into simplified Chinese while keeping the HTML structure intact would be: ```html 策划活动: ``` This HTML snippet ensures that the text "策划活动:" is displayed in simplified Chinese on a webpage, maintaining proper language tagging for clarity and consistency.
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 制定营销活动策略
- 在保留HTML结构的情况下,将以下英文文本翻译为简体中文: 使用Mermaid创建项目时间轴
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 开发客户旅程地图
Sure, here's the translation of "Data Visualization" into simplified Chinese while keeping HTML structure: ```html 数据可视化: ``` This HTML snippet preserves the structure while displaying the translated text.
- 在保留HTML结构的前提下,将以下英文文本翻译为简体中文: 使用React和Recharts创建交互式图表
- Sure, here's how you can write "Design data dashboards for campaign performance" in simplified Chinese while keeping the HTML structure: ```html 设计数据仪表板以分析活动表现 ``` This HTML structure ensures the text is displayed correctly if embedded within a webpage.
- To translate "Visualize market research findings" into simplified Chinese while keeping HTML structure intact, you can use the following: ```html 可视化市场研究发现 ``` Here's the breakdown: - ``: This specifies that the following text is in simplified Chinese. - `可视化市场研究发现`: This is the translation of "Visualize market research findings" into simplified Chinese characters. This HTML snippet ensures that the text is marked as Chinese for proper rendering and semantic clarity in web documents.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html
文案:
``` This HTML snippet contains the translated text "文案:" in simplified Chinese.- 在广告文案上草拟和反复修改
- 在保持HTML结构的前提下,将英文文本"Create tagline variations"翻译成简体中文为: 创建标语变体
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 开发产品描述
Sure, here is the translation of "SEO:" into simplified Chinese, while keeping the HTML structure: ```html 搜索引擎优化: ``` This HTML snippet retains the original structure and provides the translation for "SEO:" in simplified Chinese.
- 在保持HTML结构的情况下,将以下英文文本翻译为简体中文: 生成关键词列表和内容大纲
- 在保持HTML结构的同时,将以下英文文本翻译为简体中文: 创建元描述和标题标签
- 在保持HTML结构的情况下,将英文文本"Develop XML sitemaps"翻译成简体中文: 开发XML站点地图
Sure, the translation of "Presentations:" into simplified Chinese while keeping the HTML structure would be: ```html 演示: ```
- 在保留HTML结构的情况下,将英文文本"Create slide decks using Markdown"翻译成简体中文如下: 使用Markdown创建幻灯片演示稿
- Sure, here's the translated text in simplified Chinese, while keeping the HTML structure: ```html 开发演讲者笔记和讲话要点 ``` In this HTML snippet, the Chinese text "开发演讲者笔记和讲话要点" corresponds to "Develop speaker notes and talking points" in English.
- Sure, here is the text translated to simplified Chinese while keeping the HTML structure: ```html 设计视觉辅助工具和图表 ``` This translates the phrase "Design visual aids and diagrams" into simplified Chinese.
在保留HTML结构的情况下,将英文文本"User Experience:"翻译成简体中文可以写作: ```html 用户体验: ``` 这段代码将在页面上显示"用户体验:"四个字,并保留了原有的HTML结构。
- 在React组件中创建原型用户界面。
- 在HTML结构中保持不变,将以下英文文本翻译为简体中文: 使用Mermaid创建用户流程图
- 草拟用户角色和场景
社交媒体:
- 在保持HTML结构的情况下,将以下英文文本翻译成简体中文: 设计社交媒体帖子模板
- 在保持HTML结构的前提下,将英文文本"Create hashtag strategies"翻译为简体中文为:"创建标签策略"。
- 保持HTML结构,将以下英文文本翻译为简体中文: 开发影响力人物外联脚本
Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
我对所有这些用例印象深刻。我也对克劳德3.5 Sonnet知道Artifacts功能感到印象深刻。这个功能发布还不到一周。
``` In this HTML snippet: - `` tags are used for paragraph structure, which is typical in HTML for containing and formatting paragraphs of text. - The Chinese text inside the `
` tags is the translation of "I was blown away by all of these use cases. I was also impressed that Claude 3.5 Sonnet knew about the Artifacts feature. It has only been available for less than a week."
Sure, here's the translation in simplified Chinese while keeping the HTML structure: ```html
我经常发现ChatGPT几乎对自己的特性一无所知 — 这让我非常恼火。
``` In this HTML snippet, the Chinese text is enclosed within `` tags, indicating it's a paragraph.
Sure, here is the translated text in simplified Chinese while keeping the HTML structure: ```html 如果您想学习更多关于人工智能的技巧和窍门,帮助您的业务增长并在线赚更多钱: ``` This translates to: "If you want to learn more AI tips and tricks to help grow your business and earn more money online:"
Sure, here's the translated text in simplified Chinese while keeping the HTML structure intact: ```html 👉 注册参加我们的免费5天电子邮件课程,快速成长 🚀 并赚取 💲 👈 ``` In this HTML snippet, the translated Chinese text is wrapped inside a `` element to maintain the structure of the original text.
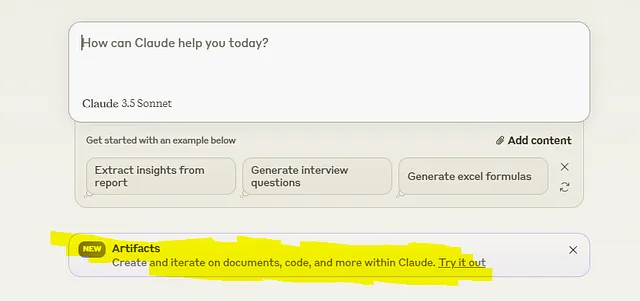
Sure, here's how you could write "How to Enable Artifacts in Claude?" in simplified Chinese while keeping HTML structure: ```html 如何在克劳德中启用神器? ```

Sure, here's the translated text in simplified Chinese: 如果您点击“试一试”链接,您将看到下方弹出窗口打开,并且您需要在右下角启用它。

Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html
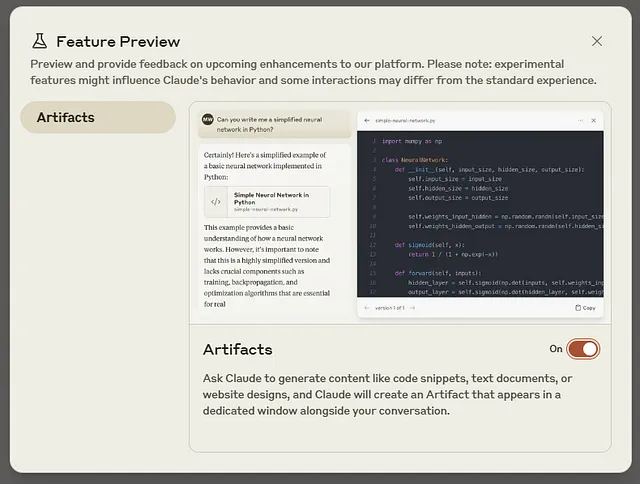
上述截图显示工件已启用(开启),并显示为橙色。请确保设置如此以使其正常工作。
``` In this translation: - "工件" (gōngjiàn) is used for "Artifacts," referring to a feature or element in software context. - "已启用(开启)" (yǐ qǐyòng / kāiqǐ) means "is enabled (on)," providing both formal and colloquial ways of expressing this state. - "橙色" (chéngsè) is used for "orange," describing the color. - "请确保设置如此以使其正常工作" (qǐng quèbǎo shèzhì rúcǐ yǐ shǐ qí zhèngcháng gōngzuò) translates to "Make sure to have it set like this to make it work." This translation should effectively convey the meaning in simplified Chinese while maintaining the original HTML structure.Sure, the translation of "How to Use Artifacts" in simplified Chinese while keeping HTML structure would be: ```html 如何使用神器 ```
Certainly! Here's the HTML structure with the translated simplified Chinese text: ```html
当克劳德创建一个工件时,它会出现在聊天右侧的新窗口中。这使您可以轻松查看、复制和处理内容。
``` In this HTML snippet: - `` tags denote a paragraph for the translated text. - The Chinese text is enclosed within the `
` tags to maintain the HTML structure while displaying the translated content.
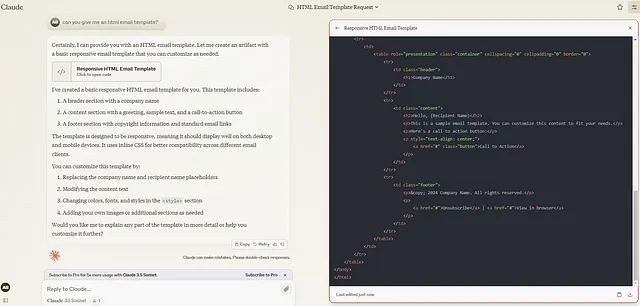
在这里是一个它如何工作和外观的例子。
Sure, here's the translation of the text into simplified Chinese while keeping the HTML structure intact: ```html
左侧显示提示以获取“HTML电子邮件模板”。右侧显示创建的电子邮件模板的HTML。
Sure, here's the simplified Chinese translation of the provided text, keeping the HTML structure intact: ```html
这有助于保持设计和提示分离 — 这样您就不会有很长的线程,并且不需要一直引用您正在创建的实际内容。
``` In Chinese: ```html这有助于保持设计和提示分离 — 这样您就不会有很长的线程,并且不需要一直引用您正在创建的实际内容。
```
其他文物特征
- Sure, here's the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html Claude 可以编辑或更新 Artifact,并且这些更改将显示在 Artifact 窗口中。 ``` In this translation: - "Claude" is kept as a proper noun and not translated. - "Artifact" is transliterated as "Artifact" (阿提弗阿克特). - The sentence structure is retained to fit within an HTML context.
- Sure, here's the text translated to simplified Chinese while keeping the HTML structure: ```html 当克劳德编辑某些内容时,它不会忘记以前的内容。在处理代码时,查看旧版本甚至更为有用。 ```
- Sure, here is the translation of the text into simplified Chinese, while keeping the HTML structure intact: ```html 您可以同时打开并查看多个工件。只需点击右上角的滑块图标即可完成此操作。然后选择您想要操作的工件。 ``` This HTML code will display the translated text in simplified Chinese, maintaining the original structure for integration into a web page or document.
- Sure, here's the translated text in simplified Chinese while keeping the HTML structure: ```html Claude可能会根据您的话更新一件Artifact。窗口将始终显示最新版本。 ``` This HTML structure maintains the original text formatting and provides the translated content in simplified Chinese.
- 在Artifact的右下角,您会找到选项,可以查看代码、复制其中内容,或将其保存为计算机上的文件。
Sure, here's the translation of your text into simplified Chinese while keeping the HTML structure: ```html
我教如何使用ChatGPT、人工智能、GPT(生成预训练模型),并发展您的在线业务。
``` In this HTML snippet, the translated Chinese text means: "I teach how to use ChatGPT, artificial intelligence, GPTs (Generative Pre-trained Transformers), and grow your online business."Sure, here's how you can represent that text in simplified Chinese while keeping the HTML structure: ```html Check out my 👉 AI Growth Guys Newsletter 👈 ``` In the above code: - ` ` is used for non-breaking spaces to ensure the arrow emojis (`👉` and `👈`) are correctly spaced. - `...` tags indicate that the enclosed text should be interpreted as simplified Chinese. This structure ensures that the text "Check out my 👉 AI Growth Guys Newsletter 👈" is properly displayed with the emojis in simplified Chinese context.
请看下面的我的其他频道。
Sure, here is the translation in simplified Chinese while keeping the HTML structure intact: ```html 检查我们的YouTube频道 ```
Sure, here is the simplified Chinese translation while maintaining HTML structure: ```html Check out our website: AI Growth Guys ``` In this translation: - `AI Growth Guys` is the part that translates "AI Growth Guys" into simplified Chinese.

这篇文章发布在生成式人工智能上。请在LinkedIn上关注我们,并关注Zeniteq,以获取最新的人工智能故事。
To translate the English text "Subscribe to our newsletter to stay updated with the latest news and updates on generative AI. Let’s shape the future of AI together!" into simplified Chinese and keeping HTML structure, you can use the following: ```html 订阅我们的通讯,获取有关生成AI的最新消息和更新。让我们共同塑造AI的未来! ``` This HTML code maintains the structure and inserts the translated Chinese text.