HTML互动教程:一个自定义的GPT用于构建互动网页
HTML互动是一个自定义GPT,它从设计库构建网页。自定义的GPT将个别组件组合在一起,以创建与用户请求相匹配的页面。
这篇文章是与迈克尔·戈尔德斯坦共同撰写的。
介绍
编程已成为大型语言模型利用率最高的应用之一。LLM能够生成多种不同语言的高质量代码,简化基本任务并为开发人员节省大量工作时间。然而,对于某些语言,情况并非如此。从我们的工作中得知,LLM在创建设计语言(例如HTML和CSS)的高质量代码方面可能存在困难。此外,即使是最简单的网页编码也需要数千个标记,接近或达到了大多数最先进模型的限制。最后,GPT4没有针对HTML的代码解释器,这意味着无法立即验证输出的质量。
我们所发现的是这些模型的能力存在一些差距。它们很难遵循所需的基本设计概念,以产生高质量的组件。组件是可以组合在一起形成整个网页的小块HTML代码。当要求将多个组件进行编排并创建一个完整的页面时,这个问题只会变得更糟。基于这些发现,我们的目标是创建一个能够高效创建遵循统一设计系统的高质量网页的自定义GPT。
早期尝试:快速工程技术
提示工程是为了有效引导AI模型产生所期望的输出而设计的一种概念,它涉及精心构建具体且良好结构化的输入查询,有效引导所有后续用户与这个GPT进行交流。
我们在快速工程中的目标是概述制作良好设计的组件和网页的原则。我们包含了如何使用对比度、文字层级、响应单元等具体指示。其中一项来自这些提示的示例指令如下:
文本层次结构是设计精良的网页时的重要概念。当GPT创建一个网页时,它应该考虑使用字体大小、粗细和颜色来创建页面上信息的层次结构。GPT应该根据用户的查询对页面中的哪些元素需要额外的强调来进行自身的假设。
在提出六个指示后,我们测试了一些初步的输出结果。

这种方法很快证明对于创建可用的设计是无效的。虽然我们提供的一些指示LLM遵守了,但仍然不尽如人意。我们还注意到,在提示的顶部和底部的指示比中间的指示更严格地遵循。很明显,我们只凭提示无法达到我们想要的质量,所以我们改变了我们的方法。
早期方法: 检索增强生成
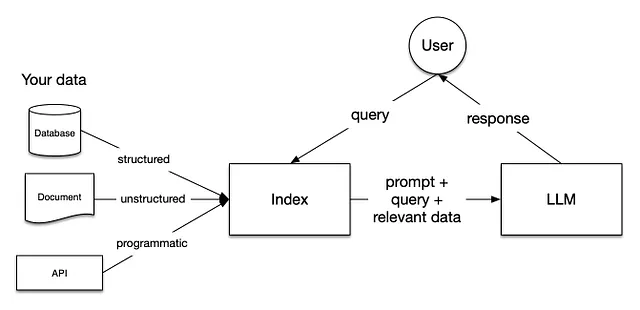
检索增强生成(RAG)是一种流行的技术,用于向LLM传递上下文,以帮助其生成高质量的回应。自定义GPT配备有一个知识库,您可以提供上下文文件以供检索使用。
为了这种方法,我们提供了一个由4个不同HTML模板组成的知识库:主页、博客文章、博客和关于我的页面。我们指导模型在制作网页时严格遵循这些模板,只在必要时偏离以完成用户的请求。为了辅助检索过程,我们在语义上做出了有意识的决策,包括使用描述性的类名和注释,以提供有关模板内不同组件的上下文。
初始结果十分令人鼓舞。LLM的输出开始显得更为专业,并且一直按照我们提供的设计原则来操作。网页的可用性更高,包含了所需的所有相关组件。这些输出的质量与市场上其他基于设计的GPT相似。显然,对于我们的用例,采用以RAG为中心的策略是适用的。
然而,这种天真的方法仍然有一些明显的限制。首先,为每个回应生成的令牌数量很大。即使是最基本的网页产生的输出大小也达到了六到八千个令牌。此外,一些生成的组件与我们模板中提供的内容完全相同,这感觉非常浪费。
第二点,LLM 仍然在尝试将其自身的组件和样式引入模板时遇到困难,经常会不正确地排版或样式化它们,从而破坏整个网页的视觉效果。这将限制最终用户根据初始模板自定义网页以创建独特创意视图的能力。考虑到这两个问题,我们将重点转向效率和可定制性。
最后的方法
我们的最终方法利用了RAG和提示策略的元素,并将其与基于规则的脚本相结合,以引入预生成的组件。与LLM每次用户发送查询时生成整个模板不同,我们要求模型使用代码中的注释来指定何时从模板中获取组件。HTML交互的示例输出可能如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=UTF-8 <meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<title>
Home
</title>
<style>
/* Template Styles */
.nav-menu { /* from template */}
.two-col-hero { /* from template */}
.three-card-container { /* from template */}
.staggered-two-col { /* from template */}
</style>
</head>
<body>
<!-- component -->
<nav class="nav-menu">
<!-- from template -->
</nav>
<main>
<!-- component -->
<section class="two-col-hero" id="two-col-hero">
<!-- from template -->
</section>
<!-- component -->
<section class="three-card-container" id="three-card-container">
<!-- from template -->
</section>
<!-- component -->
<section class="staggered-two-col" id="staggered-two-col">
<!-- from template -->
</section>
</main>
</body>
</html>
在组件和样式标签中的注释指明哪些组件来自模板。生成输出后,我们使用自定义的GPT操作将响应发送到我们的API,其中使用beautifulsoup4和cssutils对响应进行格式化,以包含模板中所需的组件和样式。由于这些组件不再需要在每次查询时生成,我们在令牌数量和生成响应所需的时间方面看到了显著的效率提升。然后将最终的响应与API端点关联起来,以便用户可以直接在浏览器中查看他们的网页!
我们还改进了我们的知识库,添加了一系列可在多个模板中使用的组件池。这些组件根据其用途命名,如表单字段、导航栏等,可以应用于我们知识库中的任何一个模板。这为用户带来了额外的灵活性,使他们可以混搭使用,生成自己独特的页面。
最后,我们为网页添加了四种不同的主题作为基础。LLM将选择最符合用户需求的主题,并将其与请求一起发送给API。然后,后端将添加适当的样式以附加到网页上。目前我们不支持创建自定义主题,但我们正在考虑在未来实现这一功能。
然后,呈现!诞生了 HTML 交互版。它是一款定制的 GPT,能够以高效率和灵活性为终端用户创建高质量的网页和交互式会话。
灵感和未来工作
我们的最终方法受到以下博客文章的启发:Chase McCoy的《以知识图谱为设计系统》。知识图谱是将大型语言模型与私有数据结合的出色方法,为它们提供可能没有经过训练的独特上下文。McCoy详细介绍了构建知识图谱所涉及的设计系统的不同组成部分,包括组件、框架等等。当配备了强大而完整的设计系统时,看看LLM能够创造出符合贵组织偏好设计风格的网页将会非常有趣。
我们也受到了Brad Frost的原子设计系统的极大启发。原子设计将网页元素分解为包括原子、分子、有机体、模板和页面在内的不同阶段,以便对复杂系统进行组织和逻辑化。原子是最小的功能性HTML元素,例如表单标签或按钮。后续阶段的元素基于其前身构建更复杂的阶段和组件。采用原子方法来构建组件库将得到简单、经过测试的组件,可以组合起来创建精心设计的界面。ChatGPT目前的输出在创建原子组件方面表现不佳,这限制了它的输出在大型代码库和成熟设计系统背景下的相关性。我们的应用的目标之一是尝试为ChatGPT在生成HTML时提供更具原子化的背景。
贡献和源代码
所有我们的模板都是完全开源的,我们将继续在此基础上进行建设,以改进我们为自定义GPT提供的工具。要查看我们的所有模板或继续访问,请访问我们的GitHub代码库。
要在ChatGPT中使用HTML交互,请点击这里!