使用ChatGPT构建您的首个Flutter应用程序 — 一份全面的初学者指南

介绍
建立自己的移动应用可能看起来是一项艰巨的任务,尤其是对于不精通技术的人来说。然而,借助Flutter等工具和AI助手如ChatGPT的指导,如今比以往任何时候都更加容易。即使您几乎没有技术背景,这份适合初学者的指南将引导您通过ChatGPT的帮助,逐步创建一个基本的Flutter应用。
什么是Flutter?
Flutter(由Google开发的革命性开源UI工具包)赋予开发人员能力,可以使用统一的代码库来构建视觉上令人愉悦的应用程序,包括iOS、Android、Web和桌面应用。拥抱Flutter的高效性,以使开发过程更加高效,并加入一个快速增长的社区,依赖Flutter的强大且可扩展的解决方案来进行商业和个人项目开发。
Flutter基础 —— Dart语言
Flutter(弗卢特)的核心是Dart(达特)编程语言,以其简单性和与Java和C#开发人员的熟悉程度而闻名。然而,如果你对Dart是新手,不用担心;ChatGPT的功能确保即使是初学者也能轻松开始构建他们的第一个应用程序。
小部件是Flutter应用程序界面的基石。这些多功能组件构成一个层次结构,塑造了屏幕上的所有内容。深入了解小部件的世界,并了解它们如何协调您应用程序的外观和感觉,请点击这里。
ChatGPT是什么?
ChatGPT由OpenAI提供支持,是一款领先的AI助手,彻底改变了编程和问题解决的方式。它不仅仅是一个聊天机器人,而是一个动态工具,可以指导您进行Flutter编程,解决问题,并生成代码片段。它将使您的应用程序开发之旅更加顺利。
先决条件
- Flutter是多用途的。你可以在本地安装它,或者在Dartpad上进行基于浏览器的开发实验。
- 通过注册一个账户,您可以充分发挥ChatGPT的潜力,或者从免费版本开始获得基本支持。
第一步—设置您的环境
在构建应用程序之前,您需要在计算机上设置Flutter开发环境,或者您可以使用Dartpad,在浏览器中直接创建Flutter应用程序。如果您以前从未安装过开发环境,那么使用Dartpad可能会更容易。如果您使用Dartpad,可以跳过安装步骤。
安装Flutter
访问官方的Flutter网站并按照说明来下载和安装Flutter到您的系统上。
安装编辑器(集成开发环境)
您将需要一个集成开发环境(IDE),如Android Studio或Visual Studio Code。两者都非常用户友好,并为Flutter开发提供了很好的支持。您可以按照这里的说明进行操作,这些说明也可以在官方的Flutter网站上找到。
第二步 - 创建项目
请按照本代码实验室中的指示来创建你的第一个Flutter项目。你不需要完全按照教程进行操作,只需要逐步进行,直到你有一个运行中的应用程序,这是教程的早期步骤之一。当你点击播放时,该应用程序应该最终会启动并呈现如下样式:

第三步 - 设计您的应用
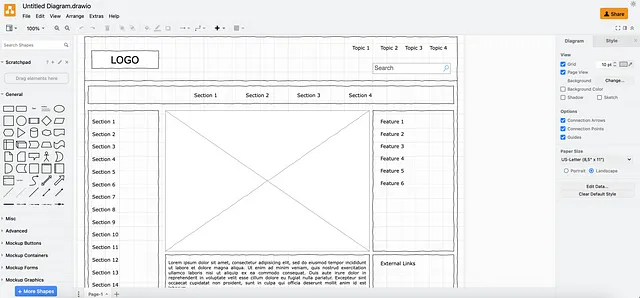
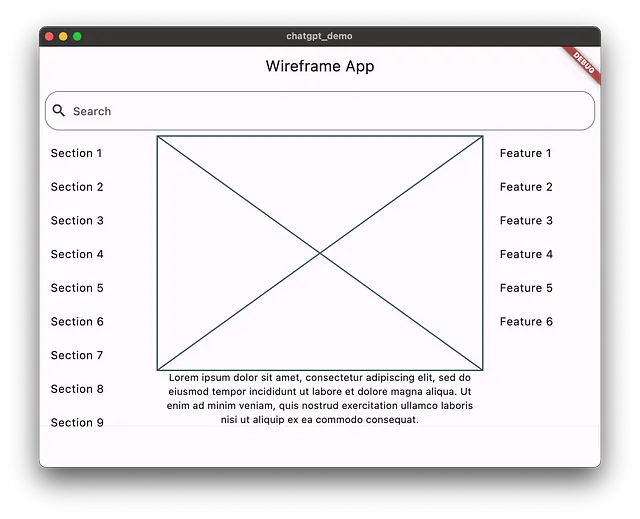
开始的最简单方法是使用像Figma或Draw.io这样的工具将您的应用程序绘制为线框。Figma是一个功能齐全的设计工具,非常好用,因为开发人员知道如何使用它。然而,Draw.io是免费使用的,并且可以让您快速构建线框。这是它的样子。我是使用线框模板创建的。

你甚至可以用手和平板电脑或扫描它来绘制图像。ChatGPT会理解其大致意思。
第四步 - ChatGPT编写应用程序
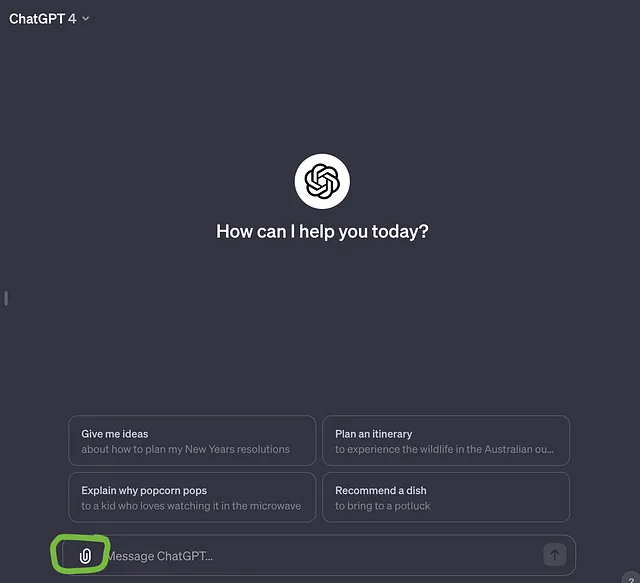
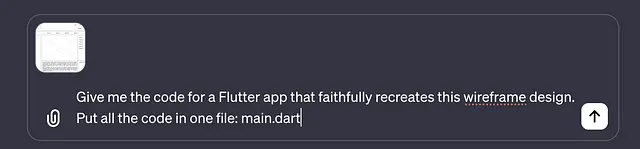
选择ChatGPT 4如果你有ChatGPT的完整版本,并点击这里的按钮向ChatGPT输入你的设计。如果你没有ChatGPT的付费版本,你可能需要用言语解释你的设计。

下一个重要的步骤是激发ChatGPT。这就是秘密的关键。练习你的提示工程是能够充分利用ChatGPT的真正关键。我的应用程序Context Note帮助您控制激发ChatGPT,并帮助您构建比标准ChatGPT屏幕具有更好用户界面的应用程序。

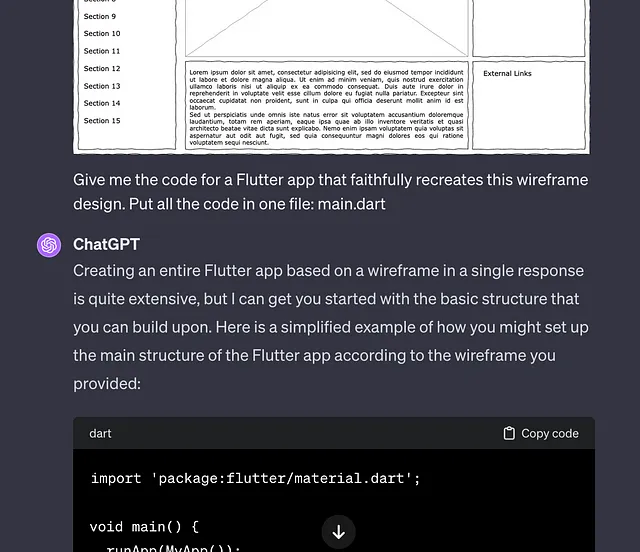
ChatGPT会考虑您的请求,并输出类似以下内容。

它应该给您一些Flutter代码,并且它会看起来像这样:

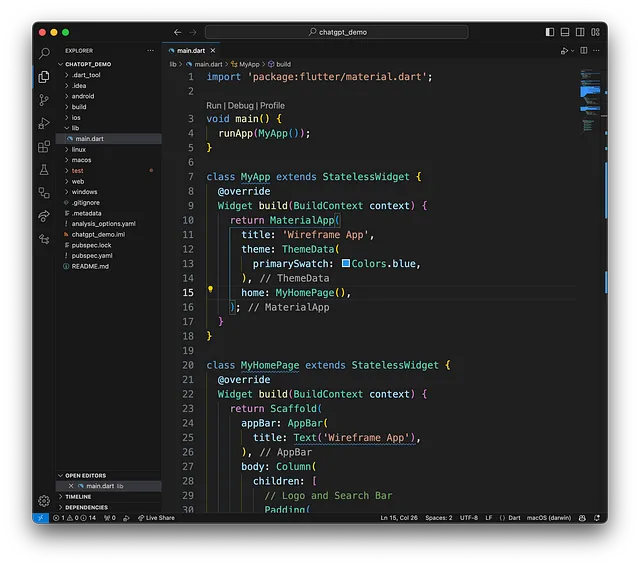
复制代码并将其粘贴到第2步中main.dart代码的顶部。如果您没有安装IDE,您可以将其粘贴到Dartpad中。
如果你使用Visual Studio Code作为你的集成开发环境(IDE),它的界面会类似这样:

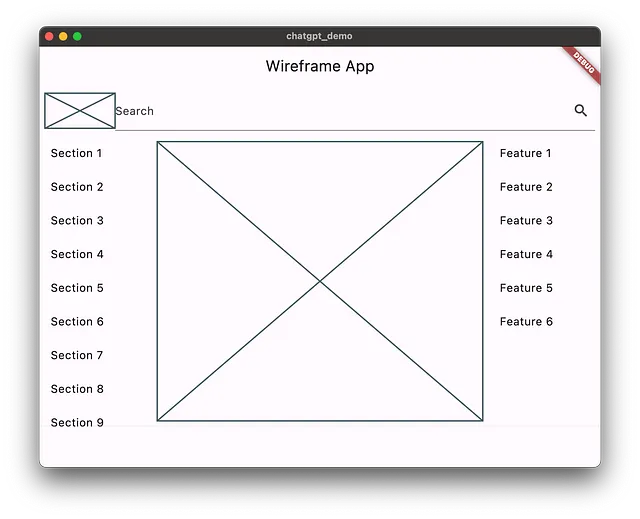
步骤5—运行应用程序
希望ChatGPT给你提供了一个正常的样本。虽然它并不总是一次就能完全正确,但在我的情况下,它做到了。你不应该看到任何红色的波浪线。如果你看到了红色的波浪线,那可能需要从ChatGPT获取更多帮助。否则,按照第2步中运行该应用的方式来运行它。
这是 ChatGPT 第一次为我生成的内容。
非常令人印象深刻,对吧? 😲

你会注意到第一次并不完美,但是这是一个很好的开始。如果想要建立一个完整的应用程序,需要多次迭代。
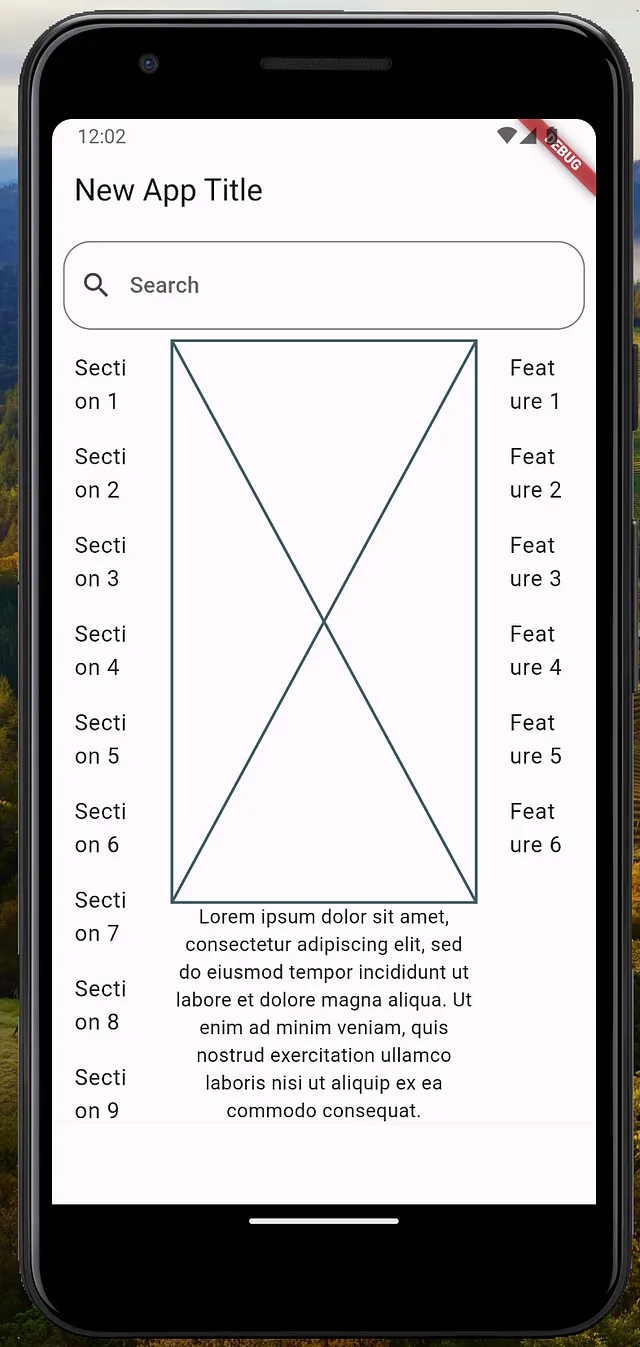
这是该应用在安卓上的外观。

第六步 - 进一步提示
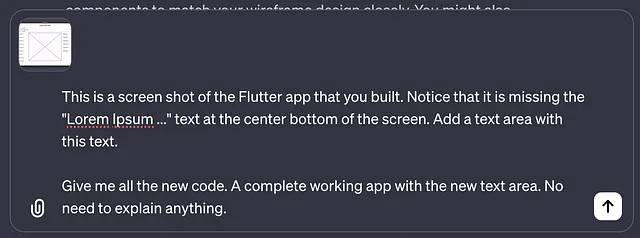
保持HTML结构,将下面的英文文本翻译成简体中文: 用ChatGPT创建的Flutter应用程序进行屏幕截图,并将其反馈给ChatGPT。给它一个关于接下来要做什么的提示指示。再次强调,提示(以及上下文)是发挥ChatGPT最大作用的关键。

ChatGPT有时候会不可预测。它有时会过于冗长并尝试解释得过多,或者它并不能给你所有的代码。在我的情况下,它给了我一个完全新的代码版本。
复制ChatGPT的新代码,并将其粘贴到main.dart的顶部,然后重新加载应用程序或再次运行它。
这是在我的情况下的结果。请注意,ChatGPT不仅添加了文本,还修复了搜索栏,尽管它移除了logo占位符。

使用ChatGPT是一个迭代的过程。您必须一遍又一遍地经历这个提示过程。随着您对Dart和Flutter的了解越来越多,您将变得越来越擅长,并且您将能够让ChatGPT一次修改屏幕的小部分。
第七步 — 使用上下文注释
正如您所见,从ChatGPT浏览器界面复制和粘贴代码很容易变得枯燥乏味。更重要的是,ChatGPT未能在您将代码粘贴到聊天中时查看最新版本的代码。上下文注释通过将您的代码暴露给ChatGPT来解决此问题。
您可以将更大的代码库输入ChatGPT中,ChatGPT可以直接修改代码,而无需进行复制和粘贴操作。

结论
释放Flutter与ChatGPT的潜力,这是一个为初学者简化应用开发的组合。随着您的技能的提升,像Context Note这样的工具可以进一步完善您的体验。对于那些觉得ChatGPT限制了自己的人,我在这里来升华您的项目。立即发现应用创作的无限可能!
常见问题
- 我需要编程经验才能使用Flutter吗?
不,基本概念很直接易懂,而且像ChatGPT这样的资源可以帮助初学者。
- Flutter可以免费使用吗?
是的,Flutter是一个开源框架,完全免费。
- 有没有更好的工具来构建具有ChatGPT功能的应用程序?
是的,我正在开发 Context Note,它让你对话进行更好的控制,并允许你将所有的 Flutter 代码发送给 ChatGPT。如果你想参与该应用的测试,并提高使用 ChatGPT 构建 Flutter 应用的能力,请与我联系。
- ChatGPT可以编写我整个应用程序吗?
是的,但可能需要多次迭代,最终你可能会遇到需要有经验的Flutter开发人员来维护完成的产品。在这里联系我。
最初发布于2024年1月4日,网址:https://www.christianfindlay.com。